GitHub - negomi/react-burger-menu: An off-canvas sidebar component with a collection of effects and styles using CSS transitions and SVG path animations
GitHub - felipethome/react-inline-transition-group: React component that helps to control CSS transitions defined with inline style.
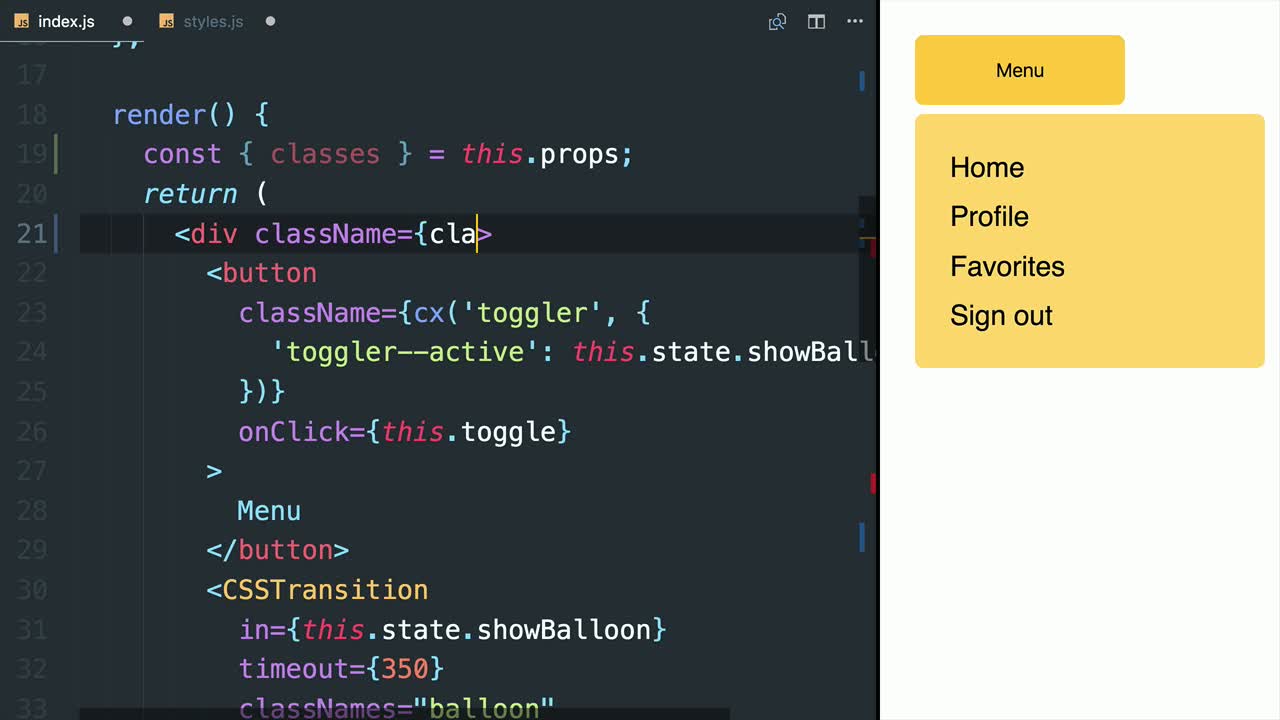
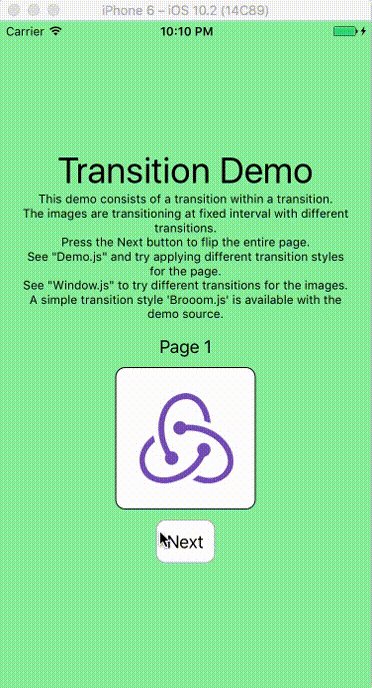
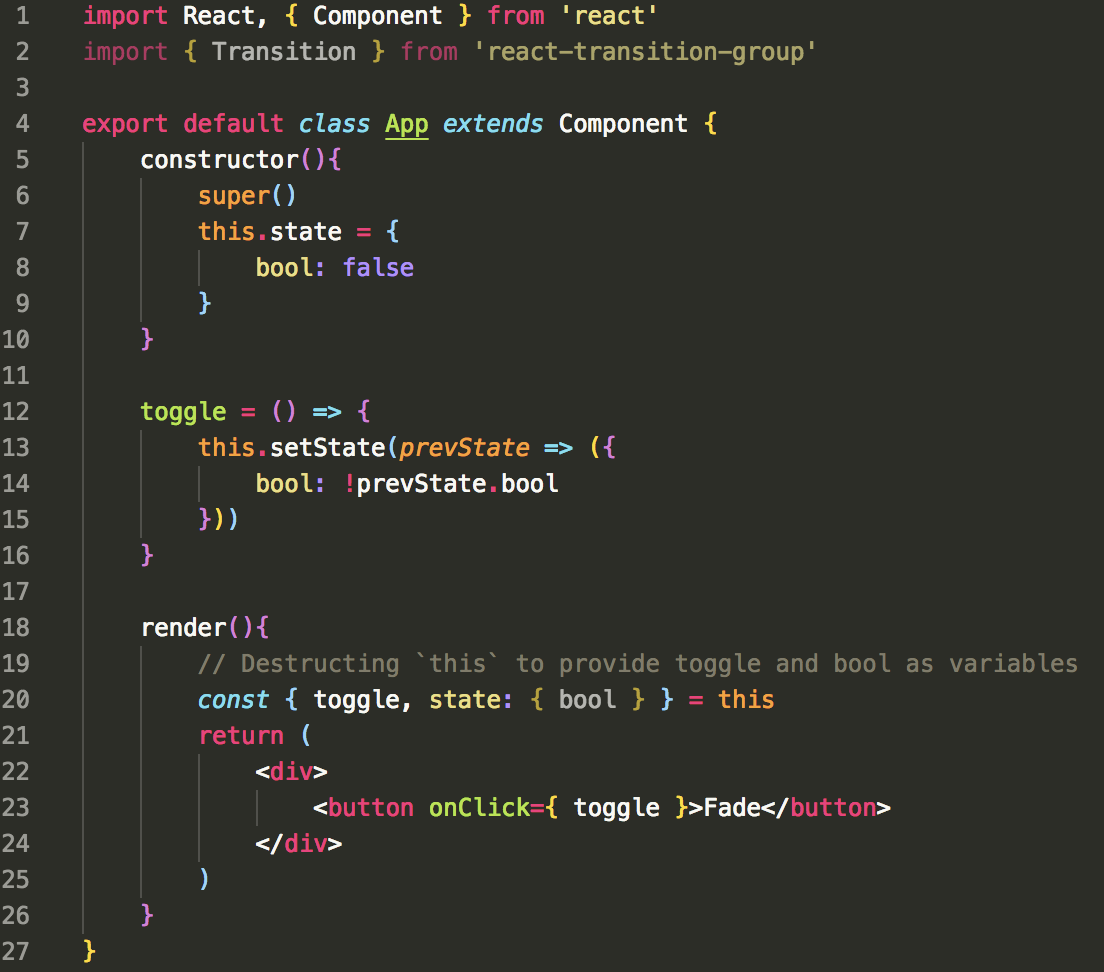
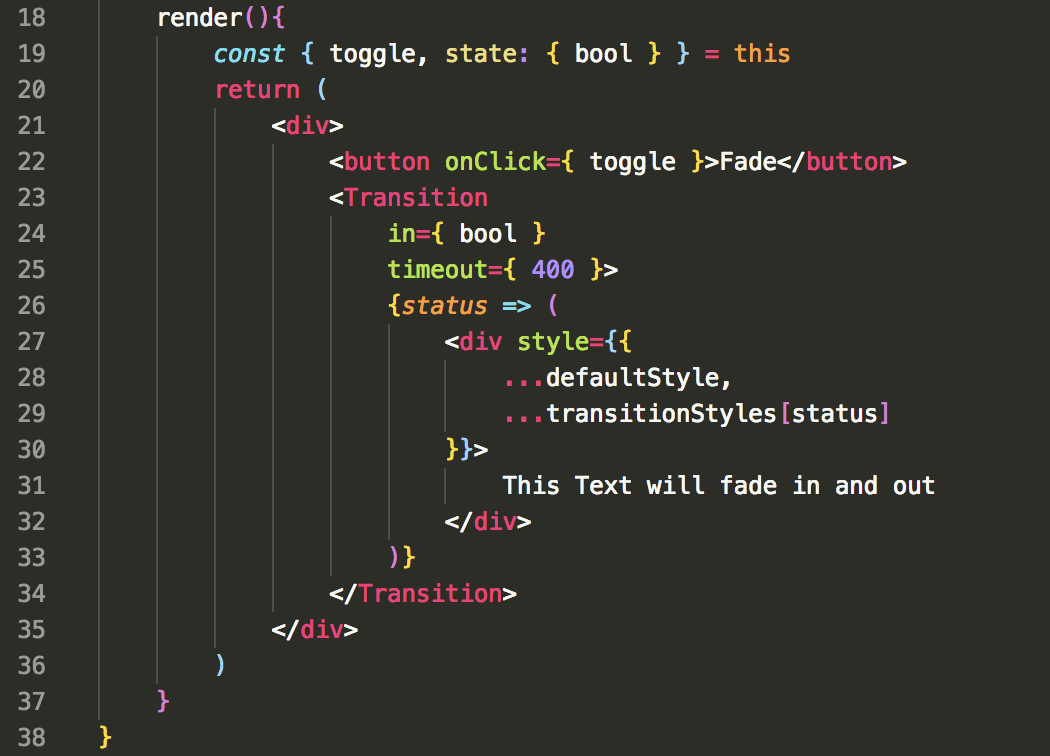
GitHub - reactjs/react-transition-group: An easy way to perform animations when a React component enters or leaves the DOM